Let say you have started learning web development and picked Javascript as first programming language or you are seasoned developer who have heard about Typescript. How it helps developer to track issues statically. Let's start with a scenario where you are not using Typescript and just writing Javascript.
Life without Typescript
When you are writing code in your IDE(Integrating development environment) then there is a chance that you can make some typos, call function that doesn't exist or forget to pass a property that a function expects and in result to that your code may break at run time if not tested properly.
Example 1: Pass unsatisfied argument to a function.
function fnFromLibrary(obj) { const data = obj.user.name.firstName; // Your logic } // Some code const payload = { user: {} } fnFromLibrary(payload);Above code snippet will break and gives below error.

As you know problem is that fnFromLibrary expects an object which should contain user property and which is an object which expects name property and so on.
There is one more problem that you can't ignore is that you have to go and check its implementation every time so that you pass right argument that function expects.Example 2: Made a typo while developing
function fibonacciSeries() { // your logic } // Typo fibonaciSeries();The above function will break since we made a typo and give below error

Yes, you can find these potential issues as soon as you run your code but wouldn't that be great if we can find all sort of these issues statically where you don't have to run your code.
Think about it
Here comes Typescript into picture which can help us get rid of all sort of these problems which developing where we don't have to even run our application.
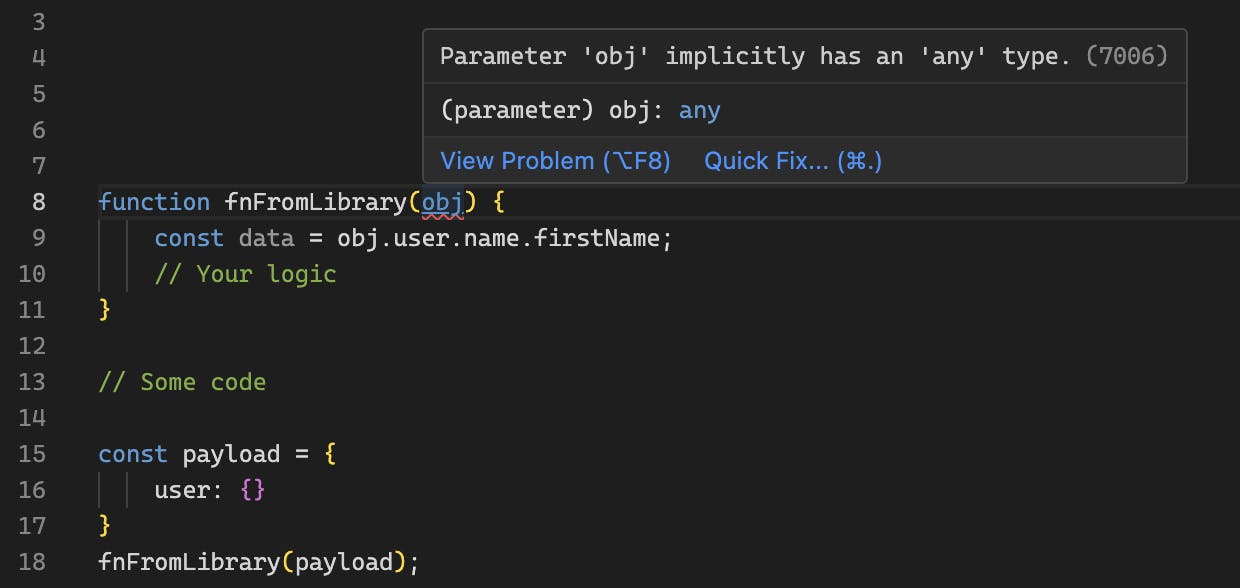
See below warning that Typescript gives us to help us and find potential issues in our code.

Here you have to provide a type for obj so that Typescript will know that what is the shape of obj that it is expecting and match it when you try to pass it in function:

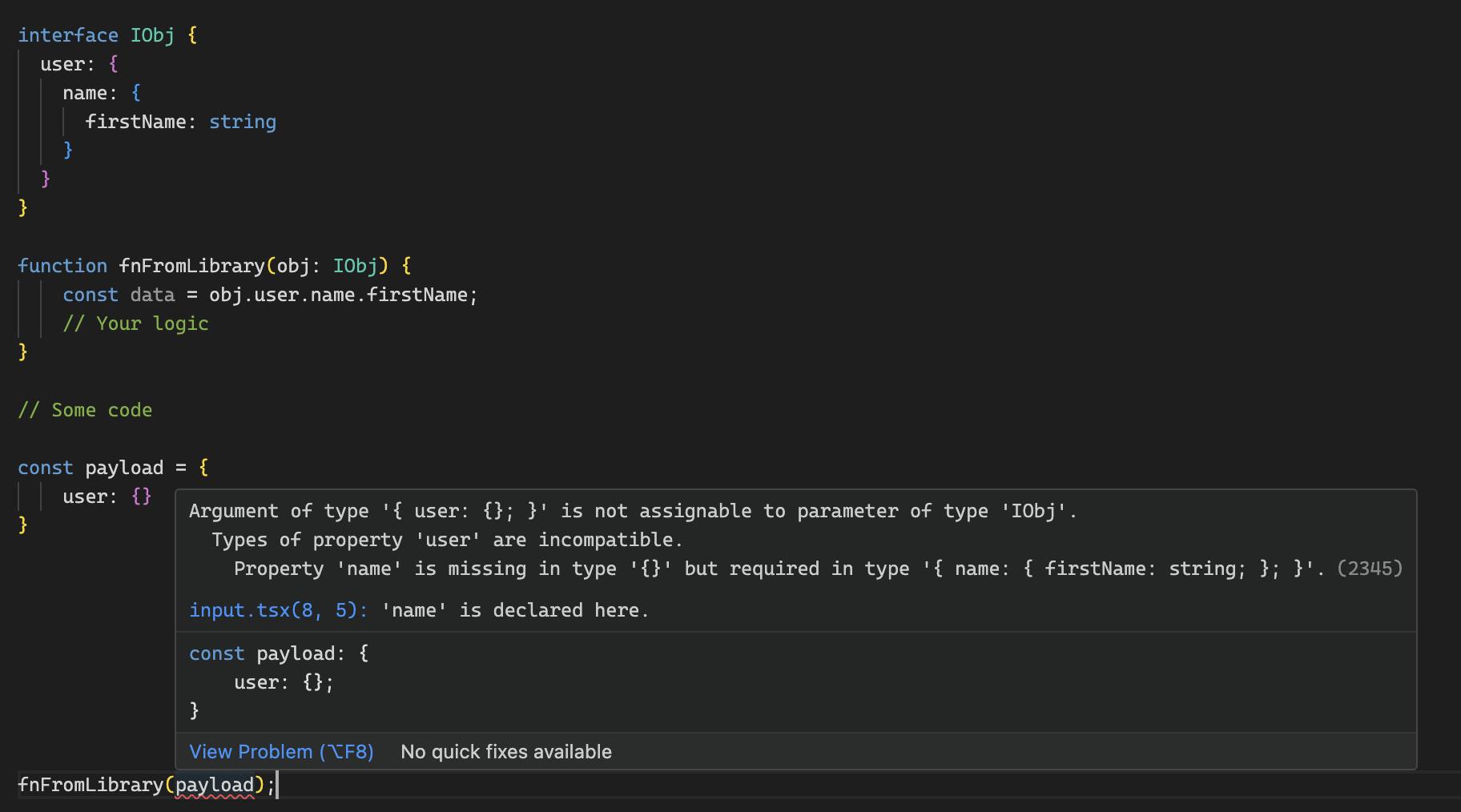
If you try to pass incompatible object then you will get red squiggly line where Typescript is trying to help you by saying that you you are passing mismatched type.
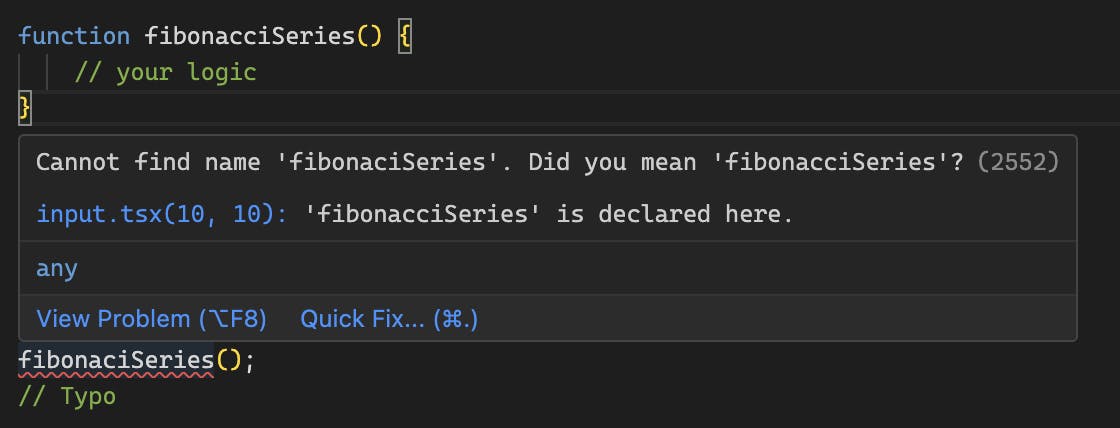
and for the typo issues you will get warning that you are trying to invoke a function which doesn't exist.

Benefits of Typescript
Static Typing
TypeScript introduces static typing to JavaScript. This means you can define types for your variables, parameters, and return values, allowing the TypeScript compiler to catch type-related errors during development rather than at runtime. This can lead to more robust code and fewer bugs.
Writing Typescript by default document your code
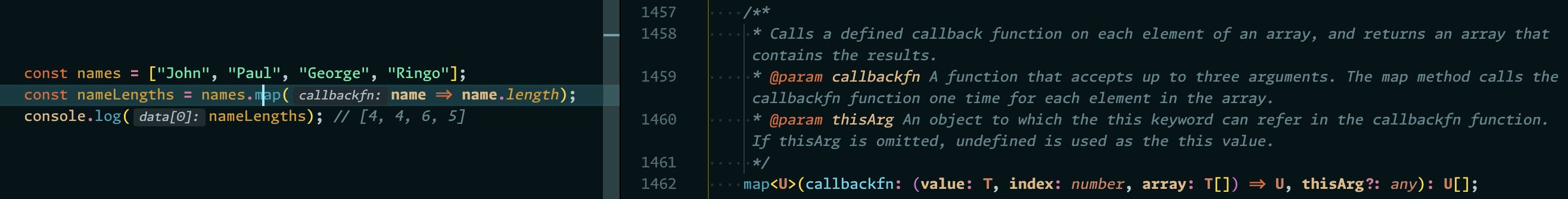
When you write typescript then by default your code is by default get documented. Let's take an example of map method that we mostly use in React. Let see what is its definition.

As you can see that you can pass 2 arguments in map method callback and thisArg. callback function which accepts 3 arguments:
value in an array
current index
array itself.
Gives autocompletion in your code
When you write TS you will get autocompletion that every developer loves. Don't you.
Lets understand this with an example:
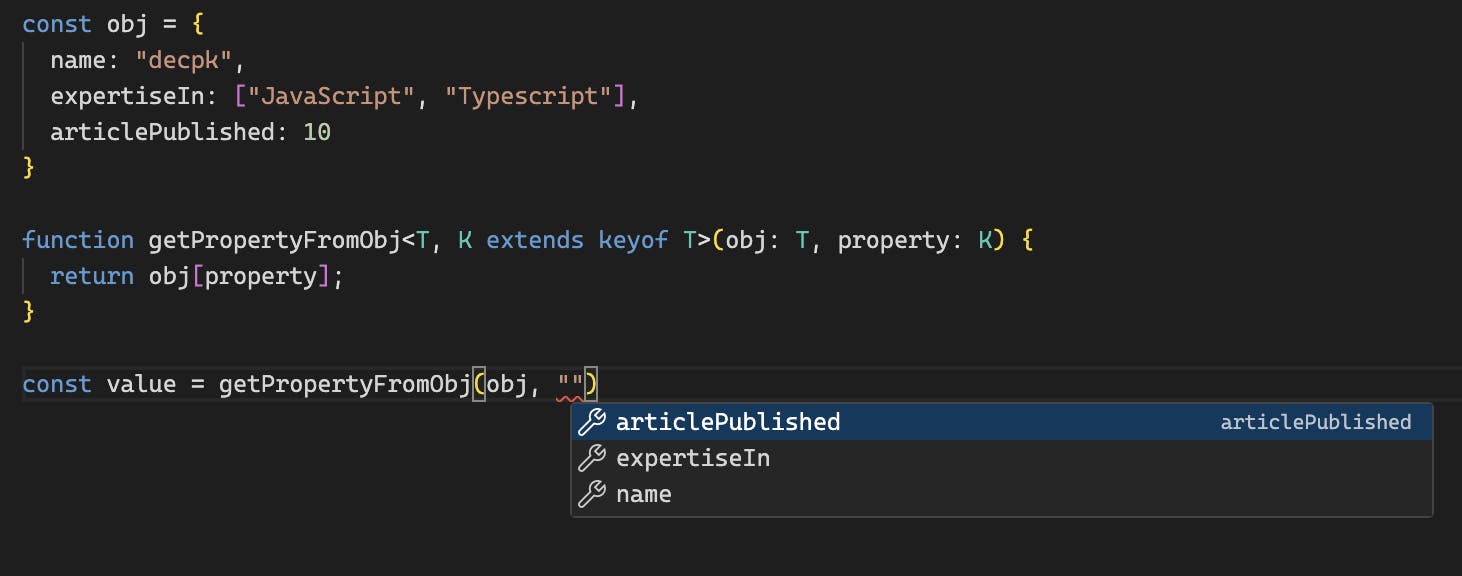
There is a function which accepts an object and a property from object which will return value of that property in that object as:
const obj = {
name: "decpk",
expertiseIn: ["JavaScript", "Typescript"],
articlePublished: 10
}
function getPropertyFromObj<T, K extends keyof T>(obj: T, property: K) {
return obj[property];
}
const value = getPropertyFromObj(obj, "")
when you try to add property as second argument then autocomplete will help you to pass only property that exist in obj as:

You can write tomorrow's Javascript today.
TypeScript can compile newer language features to older ECMAScript versions through a process called transpilation. Transpilation is the conversion of source code from one language version to another. Here's how TypeScript accomplishes this:
Target ECMAScript Version: TypeScript allows you to specify a target ECMAScript version using the --target compiler option. This specifies the version of JavaScript that the TypeScript compiler will output. For example, if you want your code to be compatible with ECMAScript 5 (ES5), you would specify --target ES5.
Get rid of issues while developing without run your code.
As we discussed in the stating of this article, we can easily find typos or other issues aforementioned and can fix while developing without run your code
Final thoughts
I just love Javascript and admire its dynamic nature but when you contribute in large code base or in any open source project then most of the time it requires Typescript. Once you taste Typescript then you will admire its value. So I would suggest to adopt TS incrementally in your new project or existing project.
I agree its comes with learning curve but its worth it at the end.